Purescript with Vue.js - Getting started
The project
The project is called Jima, the Zulu spelling for the verb form of gym. It is a simple timer I can use at Gym. Very basic. I used the following commands to get it started.
cd ~/Projects/jima
git checkout --branch purescript-vueVue.js
Installation
For proper instructions on how to install Vue.js, the official documentation is probably
best. I installed the @vue/cli because I want it to scaffold the project for me. I also want
the single file components which I really like about Vue.js.
npm install @vue/cliThis will result in an error:
npm WARN saveError ENOENT: no such file or directory, open '/home/leny/Projects/jima/web/package.json'Which is fine. It also creates a package.json and node_modules directory. These will be deleted soon.
The reason being, if I try to install anything globally with node I get a permission error and I have not gotten around to fixing.
pro tip: nvm is probably a better way to install node than the way I have it installed.
Bootstrapping
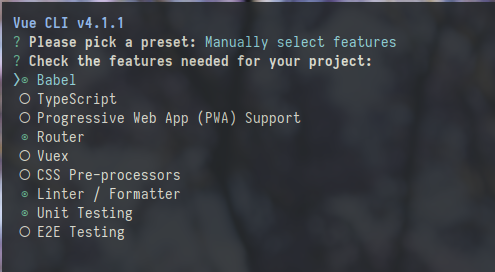
yarn vue create web
Answer the questions and then “Hello, world”:
cd web
yarn serveNow you can see the Vue app on http://localhost:8080
If you think you will need the cli again, you can install it again:
yarn add @vue/cliSo wasteful, just install the cli globally, caches don’t exist.
—